Nun muß ich leider noch einmal mit Layoutfragen "nerven" ;-)
Auch, weil Einige von Euch so lieb waren und mir Tipps geben wollten. Nur habe ich das Layout "Bildfenster" und das hat ein Farbschema, was sich leider nirgendwo im Vorlagen-Erweitert-Bereich komplett abstellen läßt. Deshalb ist es unabdingbar, im CSS des html-Codes zu arbeiten, wenn ich das verändern will. Vermutlich basiert das Ganze auf einem Gradienten (externes kleines Bild!), wie ich es im vorigen Post ja bereits verlinkte!
Die Adresse dieses Gradienten heißt es nun für mich zu finden, erst dann kann ich das Aussehen des Hintergrundes wohl verändern. Dieser Gradient wird dann aber nicht per Farbcode angegeben sondern per url.
Zum "Beweis" habe ich einmal Screenshots meiner Einstellungen beigefügt!
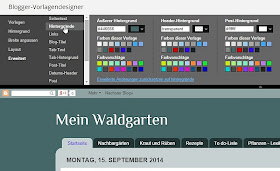
Mit dem Bild zuoberst dieses Posts geht's los ...
1. ich ging im Dashboard auf 'Vorlage' und dort auf 'Anpassen'.
Alle Links sind übrigens anklickbar, einfach mit der Maus darüberfahren! Ich schreibe nicht extra "klick" oder sowas in der Art immer dazu. Offensichtlich wissen aber Einige immer noch nicht, was ein Link ist und daß man diese auch anklicken kann, ohne daß Links explizit als solche im Text gekennzeichnet werden bzw. von vornherein als solche sichtbar sind!
Wo ein Link ist, erfährt man, indem man mit der Mouse über den Text fährt. Über dem Link verändert sich die Farbe und unterstreicht den Link. Darauf klickt man dann und gelangt dorthin!
Summa summarum kann im Vorlagen-Designer das Grau nicht automatisiert geändert werden. Es basiert, wie ich oben schon schrieb, höchst vermutlich auf einem Gradienten (wie im Google-Produktforum beschrieben), einem kleinen externen Bild, dessen url. man verändern muß. Diesen Gradienten gilt es zu finden.
Ich arbeite ungern im Vorlagen-Designer, da das Arbeiten im Quelltext (html) des Blogs dort nur Stückwerk bleibt. Richtig gute Veränderungen funktionieren nur über das html des Blogs unmittelbar!
Im Quelltext, den ich mir zu diesem Zwecke in den einfachen Texteditor meines Computers geladen habe, fand ich diesen Gradienten bislang leider nicht sondern lediglich einen, der die Farbe weiß angibt.
Meine Frage habe ich jetzt in diesem Blogger-Forum gestellt.







Hallo Sara, falls dir dort keiner weiter helfen kann, versuch es doch mal hier. http://www.5202.de. Dort habe ich auch schon Hilfe bekommen.
AntwortenLöschenLG Sigrun
Danke, liebe Sigrun! Das ist lieb!
LöschenIch habe mich sogleich an diese Seite gewendet und hoffe, daß man mir dort weiterhelfen kann.
Liebe Grüße
Sara
Soweit war ich auch... ;-)
AntwortenLöschenAllerdings habe ich das Richtige noch nicht gefunden. *grrr*
Es scheint eine Tabelle zu sein ?
Tja ... ich war so weit, Gucky
Löschenhttp://www.blogger-forum.com/index.php?page=Thread&threadID=3268
allerdings ist es DAS auch nicht, denn das habe ich in meinem Garten-Testblog ausprobiert!
Da kann man nur weitersuchen und hoffen ...
Viele Grüße
Sara